How to embed Threads on your website? 🧵
Add Threads in your website. One or multiple posts in one widget.
Have you started exploring Threads yet?
Bloggers, publications, and brands eager to sync their social media with their websites are already delving into the possibilities of embedding Threads. This innovative platform by Instagram and Meta is gaining momentum, and we're here to guide you through the process.
In this How-To, we'll outline all the current methods to seamlessly integrate Threads into your website:
1. Embedding individual Threads posts
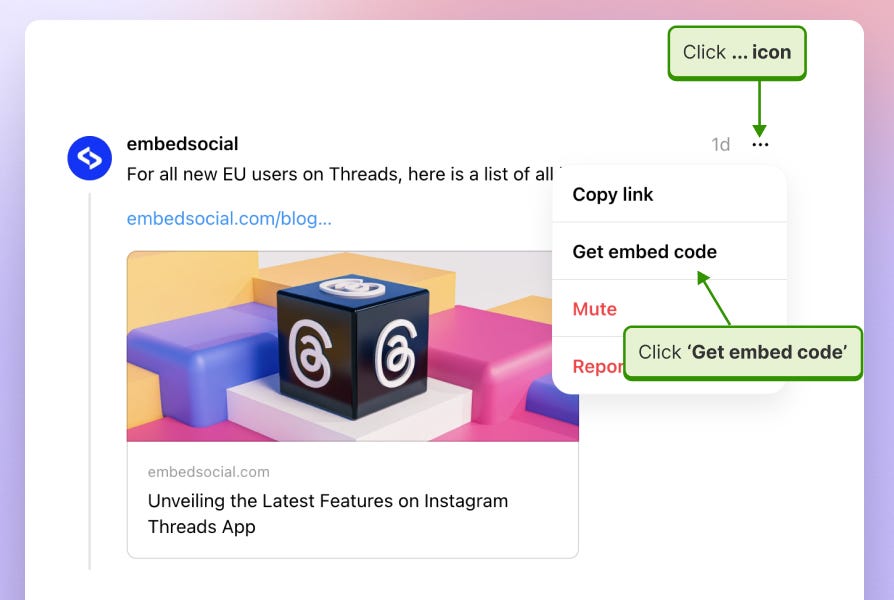
Go to Threads.net and select the post you wish to embed.
Click the three dots in the top-right corner to access the embed option.
Simply copy the provided code and paste it into your website's HTML.
In case you need more customizations and the option to display multiple Threads on your website, check the option below.
2. Embed multiple Threads in a feed manually
For those who want a more extensive display of Threads posts, we have the option to insert these posts manually and create a slide or Feed with multiple Threads posts:
Step 1: Sign up for EmbedSocial, and start by setting up a custom Threads source on your site.
Step 2: Manually add the Threads posts to this source. This involves inputting post details like text, author, and link.
Step 3: Develop a Threads widget from these added posts. Customize its appearance as a slider, feed, or popup, and tailor it to match your website's design.
Please, note we are still waiting for an official API in order to make this process automatic.
To read the full tutorial check the link below:
Take care! 🙏
—
Don't spend hours learning all the latest. [How-To] Newsletter is the first to inform you of all the new features and unique tutorials related to social media and e-commerce.




There ain't no "three dots."